This Item Ships For Free!
React element command 2016 new arrivals
React element command 2016 new arrivals, Understanding React elements and JSX DEV Community new arrivals
4.52
React element command 2016 new arrivals
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
How to Check React Version React Latest Version new arrivals, SharePoint Framework CRUD operations using React JS Nanddeep new arrivals, Rendering Elements React new arrivals, A few ways to approach Cypress Component Testing with React new arrivals, Getting started with React Native for Windows Microsoft new arrivals, 5 Popular Automation Tools Used to Test React Native Apps new arrivals, Excel Add In Development Using React XB Software new arrivals, React enlightenment PDF new arrivals, How to Convert a Component Design into an MUI React Code PDF new arrivals, How to Build a Text Editor in React JS by Aalam Info Solutions new arrivals, reactjs React.js Keyboard navigation Stack Overflow new arrivals, Build a Peer to Peer File Sharing Component in React PeerJS new arrivals, Building a Sales Dashboard in React JS using FusionCharts new arrivals, Create a model driven app field component in Microsoft Dataverse new arrivals, Using Web Components in a React Application new arrivals, Using a React 16 Portal to do something cool by David Gilbertson new arrivals, Expanding and Collapsing Elements in React Native Modus Create new arrivals, WYSIWYG editing in React with Draft.js new arrivals, Create Responsive React Components with React Textfit SitePoint new arrivals, How to Implement Infinite Scrolling in React by Making a Custom Hook new arrivals, Designing a Seamless User Experience with Splunk React UI new arrivals, GitHub react pdf viewer react pdf viewer A React component to new arrivals, How to Render Components Outside the Main ReactJS App Rapid7 Blog new arrivals, How to Create a Dark Mode Component in React DEV Community new arrivals, Using a React 16 Portal to do something cool by David Gilbertson new arrivals, Use Office UI Fabric React components in your SharePoint client new arrivals, Testing React Number Format Component Example Better world by new arrivals, I asked ChatGPT AI to write React and JavaScript code I was new arrivals, Testing React Number Format Component Example Better world by new arrivals, javascript React Native how to inspect the UI elements new arrivals, React.createElement React with Symfony SymfonyCasts new arrivals, Building an Animated and Accessible Command Menu in React DEV new arrivals, Understanding React elements and JSX DEV Community new arrivals, Access React Components From Cypress E2E Tests Better world by new arrivals, JSX Element React Node React Element DEV Community new arrivals, Product Info: React element command 2016 new arrivals.
- Increased inherent stability
- Smooth transitions
- All day comfort
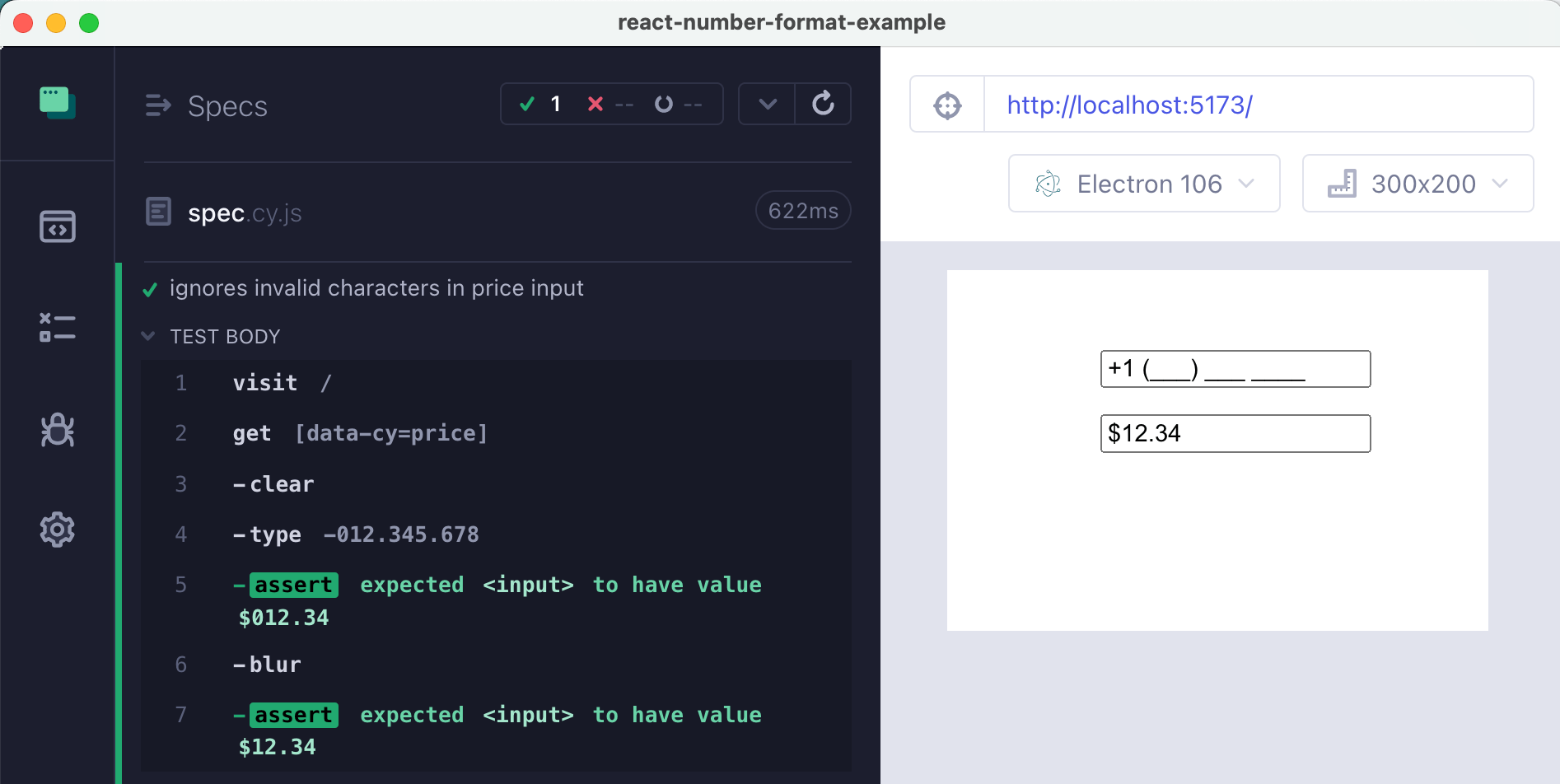
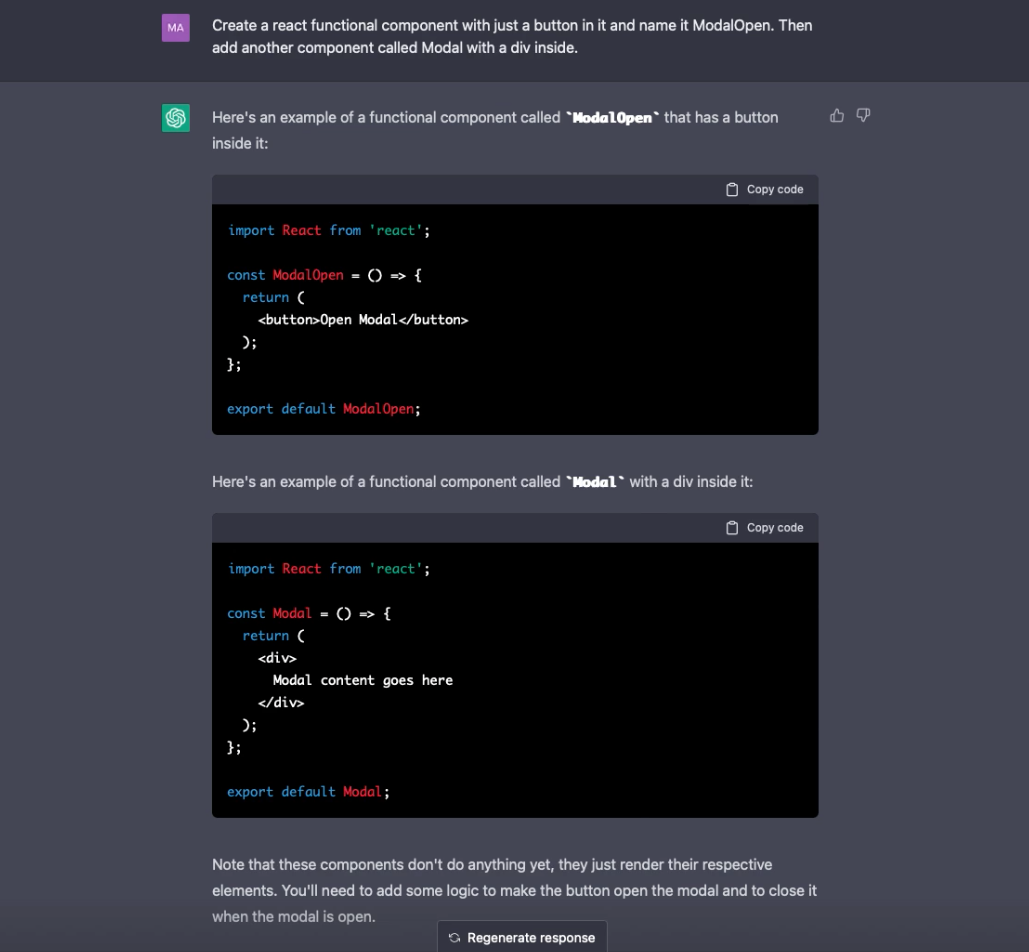
Model Number: SKU#7282312