This Item Ships For Free!
Immagini react element new arrivals
Immagini react element new arrivals, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 new arrivals
4.8
Immagini react element new arrivals
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
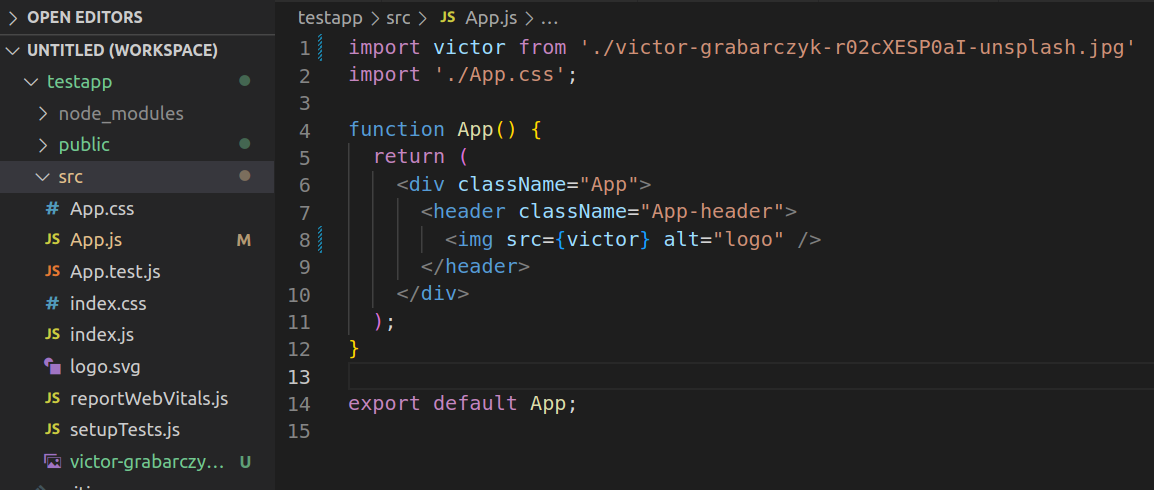
How to Implement Zoom Image in React Upbeat Code new arrivals, How To Build a Photo Search App with React Using the Unsplash API new arrivals, javascript How to import image .svg .png in a React new arrivals, GitHub peterlazzarino react adaptive image React component that new arrivals, Different Ways to Display Images in React.js Apps Built In new arrivals, React Element vs Component A Comprehensive Guide new arrivals, How To Resize an Image in React IMG.LY Blog new arrivals, React js how to add an image a beginners guide by new arrivals, Creating an Image Upload Modal with Crop and Rotate Functionality new arrivals, javascript Import image from folder in React Stack Overflow new arrivals, How to Upload Multiple Images at Once in React new arrivals, GitHub denchiklut loadable image React Component to lazy load new arrivals, Image with loader fallback React React Native by Md Moin new arrivals, React image cropping and transformations using ImageKit new arrivals, Responsive React File Upload Component With Drag And Drop DEV new arrivals, Display Images In React. There are several ways to import and new arrivals, Image React Native new arrivals, Things you might not know about Next Image Pixel Point new arrivals, React Background Image Tutorial How to Set backgroundImage with new arrivals, React.js Image Upload with Preview Display example BezKoder new arrivals, How To Use Background Images in React With Example Code Upmostly new arrivals, GitHub react component image React Image Component new arrivals, How to use the Image Component React Native Basics new arrivals, Nike React Element 55 SE White Men s BQ6167 101 US new arrivals, javascript How to display images using props in react Stack new arrivals, How to Convert a React Component to an Image DEV Community new arrivals, reactjs How do I reference a local image in React Stack Overflow new arrivals, Display Images In React. There are several ways to import and new arrivals, Displaying images with the React Native Image component new arrivals, Nike React Element 87 Dark Grey Photo Blue Men s AQ1090 003 GB new arrivals, Create a Responsive React Image Component new arrivals, React Image Component CoreUI new arrivals, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 new arrivals, Nike React Element 55 Midnight Navy Men s BQ6166 400 US new arrivals, Display Images In React. There are several ways to import and new arrivals, Product Info: Immagini react element new arrivals.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7232312